I don’t know about you, but I feel like every day there’s something interesting happening in tech and in the web space in particular. There’s a constant FOMO from AI, new way of shipping HTML, or even knowing if that latest cool CSS feature can already be used in production.
That is why I hope I do a well enough job of scouring every nook and cranny of dev news space. But I can’t shake that feeling that I might have not found that one piece of content that everybody is talking about.
All this to say, are you enjoying this? Please Let me know!
Other than that, I guess my weekend project should probably be an AI agent that does this for me. Nevertheless, I feel like there’s still a need for the human touch, and creativity which I don’t think algorithms can replace (just yet 😅).
So, what happened this past 2 weeks?
I got a chance to hang out with Miško and Shai for a day, at a conference and a meetup. Miško talked about reactivity across frameworks (and Qwik of course), and we got a chance to kick off the Israeli Qwik community.
We already have Qwik communities in 🇬🇧 🇳🇱 🇫🇷 🇹🇼 🇮🇳 🇺🇾 🇦🇷.
I heard way too many dad jokes from hanging out with Miško, but I think we used most of his dev related ones. So, here’s just a classic dad joke:
I couldn't figure out how the seat belt worked.
.
.
Then it just clicked.
🥁

Miško wrote about his take on the unified theory of reactivity across frontend frameworks. You’ll learn about the different approaches that frameworks use: value-based, observable-based, and signal-based.

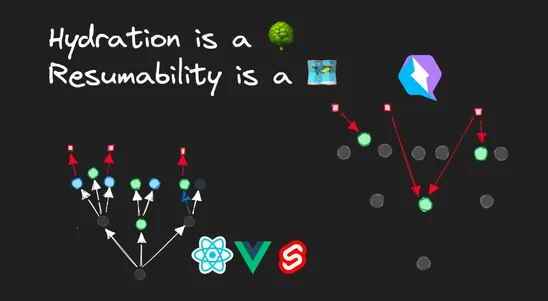
Manu had a look at the difference between hydration in React Server Components, Astro Islands partial hydration and how it differs from resumability. His conclusion is that Hydration is a tree, Resumability is a map.

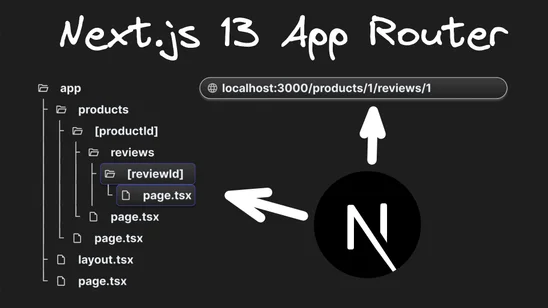
Vishwas wrote a visual guide to the new App Router in Next.js 13. He goes through how to add routes, nested routes, and more.

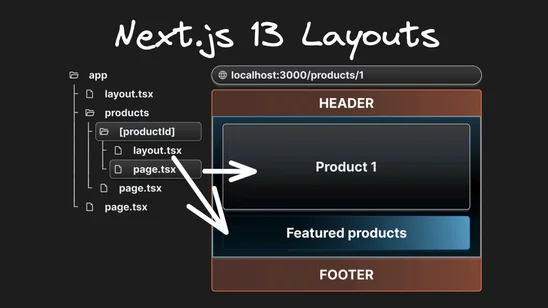
Vishwas also wrote another visual guide for Next.js Layouts, how they work, how to created them, and what are nested layouts.
- The StackOverflow 2023 Developer Survey has published their results from almost 90K respondents. Web tech is still in the lead, most devs learned to code on their own and consider themselves a full-stack dev. JavaScript and Python lead the most desired languages, but Rust is most admired. There are a lot more interesting insights — go dig!
- Mr. Redux (not Mark Erikson — I’m talking about the original author, Dan Abramov, yeah he did not create React BTW) wrote the first part of his series about React Server Component, “RSC From scratch. Part 1: Server Components”. Worth your time if you want to understand the future of React.
- While on the subject of RSCs, Jack Herrington did an excellent video on it, and wonders if React has turned to PHP?
- Like we needed another trending web framework 🤷🏽♂️... The New Stack says that thanks to AI, it’s not React, Vue, Svelte, Qwik, Solid or Angular, it’s LangChain.
- Here’s an introduction to @scope in CSS. In a nutshell, it allows you to style based on proximity and set a lower boundary on a selector.
- Wonder what’s the state of Node.js performance in 2023? Here you go.
- Any post by Ahmed Shadid is going to make you understand CSS better. Here’s conditional CSS with :has and :nth-last-child.
- François Zaninotto, wonders if React is having an Angular moment? This is the same person who brought you “React I Love You, But You're Bringing Me Down”.
- Dominik (TkDodo) embedded a presentation he gave in React Summit within a blog post, including his speaker notes. Titled: “Thinking in React Query”.
- Fireship made a video about Aiden Bai and Million.js. How can you not click on a title like “High-school student makes React a million times faster”? Click bait mastery 👌🏽.
- Rspack v0.2.0 was released. It’s a Webpack alternative, written in Rust. In this release: vue-loader support, style-loader, css-loader, node-loader, and svelte-loader, NestJS Support, Storybook React faster, ESM output.
- TurboRepo, Vercel’s mono-repo tool, has reached 1.10. The release adds: code generators, improved environment variable inputs, and environment modes.
- Astro 2.6 was released. This one includes middleware, hybrid SSR output mode, custom client directives, CSS inlining, and more.
- There might be a challenger for TypeScript. Enzo, a new JavaScript type checker, is now open source.
nakedjsxis an interesting project, which generates your HTML from JSX using a CLI.- Create presentations using React and MDX with remdx.
- supportscss is a website that helps detect modern CSS features.
autocompleteis a fast and full-featured autocomplete library by Algolia. It’s open source and does not require you to use their product — that’s cool 👍🏽.- uiverse.io is full of free components written in just HTML, CSS, and Vanilla JavaScript. It’s open-source UI elements for any project.
Seems like a bi-weekly dev news roundup accumulates lots of links… Does it? Or not? I would love to know what you think, drop me a DM 🤙🏽
Anywho, I do enjoy curating and following all this, so It’s not like I’m not going to read these myself anyway 😅.
That’s it for this time.
Keep cool and code.
✌🏽
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











