Welcome to issue number 1 of The Builder Dev Drop!
We hope you enjoy keeping up to date on our latest blog posts and other interesting tidbits about the JavaScript ecosystem.
…and the occasional lame humor that comes directly from where Miško stores his jokes… His Dada-base.
(yes, ☝🏽 that’s the joke)

Qwik has reached a huge milestone — RC (Release Candidate). This is a huge undertaking by the core team members and brings us one step closer to V1.

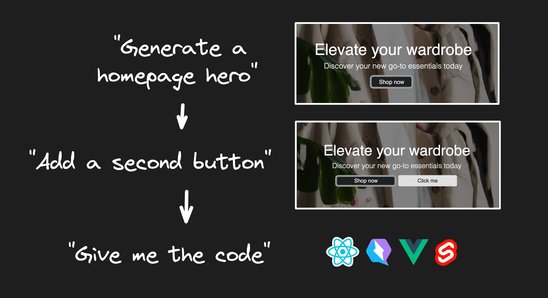
Steve wrote a post titled “The Future of AI-driven Design and Development, Today” where he showcases the latest Builder.io has to offer in the AI space.

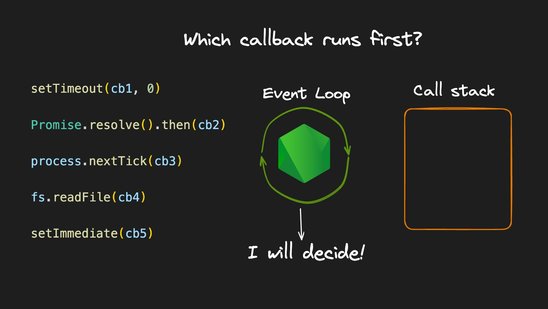
Vishwas has started a series that visualizes the Node.js event loop. Keep your eyes out for the continuation of this series.

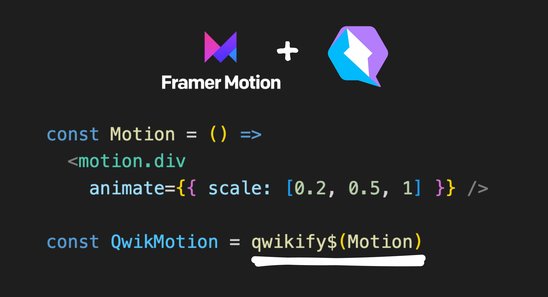
Yoav explored how to put some React Framer motion components inside a Qwik app.

Miško had a close look at the differences between using == and === and how one is 15X faster than the other.

Manu wrote about different web APIs that can help improve UX for resource-intensive apps.
- Josh W Comeau also had his take about AI with a little more optimistic view at how Frontend Development is going to die.
- Brad Frost wrote about Design systems in the time of ai, just in time for AI to design this newsletter.
- The React team has finally taken out the new React docs out of beta, which is on one hand a reason to celebrate, but has left some scratching their heads as to where CRA has gone?
- As to the above point, some claim that the new React docs pretend that SPAs don’t exist anymore.
- Speaking of which, the React core team is doing the rounds explaining React Server Components (RSCs) and what they’re good for.
- Alex Sidorenko wrote a great visual guide about useEffect which is still relevant today. It's a helpful resource for understanding how to clean up effects in React despite the challenges that come with it being a complex framework.
- For a fast way to create mock data, Mock APU Generator by Aash and Moksh will do it for you with the power of AI.
- Feel like you need ChatGPT on every website? WriteGPT will make your dreams come true.
- Seems like the theme of this newsletter is mostly AI — here’s AI Colors, a tool for generating colors with it.
- AnimXYZ helps you create CSS animations without writing a single keyframe.
- Formidable Labs put out an editable React source code component, which you can use to display “live” React code. It’s called “React Live”.
We hope you enjoyed the first issue of the Builder Dev Drop. If you’ve enjoyed it, please do share it with your friends!
At Builder, we believe in iterating, so if you have any feedback, let us know.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











