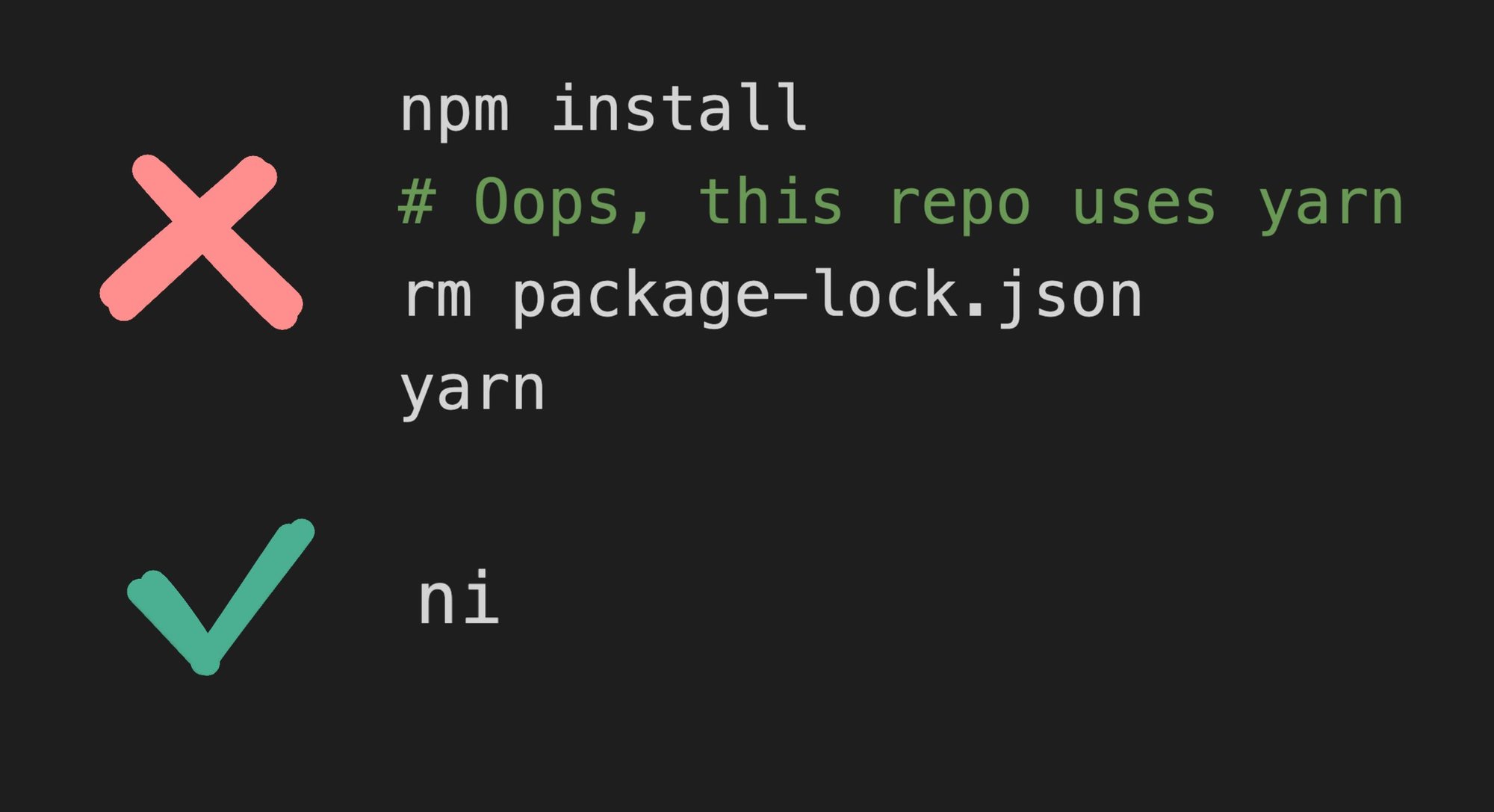
Have you ever found yourself working on multiple projects that use different package managers and accidentally run the wrong one in the wrong project?
This can create a mess of conflicting lock files and dependencies, causing wasted time. Fortunately, there is a solution to this problem: ni.
ni is an uncomplicated yet powerful tool that lets you run the right package manager for any project without having to remember which one it uses. This blog post explains how to use ni and its various commands.
To install ni, run the following command in your terminal:
npm i -g @antfu/niThe -g flag installs it globally so you can use it across all of your projects.
ni has several commands that make it easier to use the correct package manager in your project. Below, we cover the list of most common commands in detail.
The ni command installs packages using the correct package manager for your project. To use it, just run the command followed by the package name.
# Install React, automatically using the correct package manager
# Does `npm install react` for npm, `yarn install react` for yarn, etc
ni reactThis command installs React using the correct package manager (npm, yarn, pnpm, or bun).
Use -D for dev dependencies:
# For dev depencencies
ni @types/react -DUse --frozen to avoid writing to lockfiles:
# Equivalent to npm ci, yarn install --immutable, etc
ni --frozenThe nr command runs scripts in your project using the correct package manager. To use it, run the command followed by the script name and any options.
# Run `npm start` in npm, `yarn start` for yarn, etc
nr startThis command runs the start script using the correct package manager.
This also has one handy benefit — you do not need -- to separate args for your script:
# Equivalent of `npm run serve -- --port 8080`, `yarn run serve --port 8080`, etc
nr serve --port 8080You can also just run nr to interactively choose which script to run:
The nix command executes packages using the correct package manager for your project. To use it, run the command followed by the package name.
# Equivalent to `npx jest` in npm, `yarn dlx jest` in yarn, etc
nix jestThis command executes Jest using the correct package manager.
The nu command updates outdated packages using the correct package manager for your project. To use it, run the command followed by any options.
# Equivalent to `npm upgrade`, `yarn up`, etc
nuThis command updates all packages to their latest versions using the correct package manager.
The nun command uninstalls packages using the correct package manager for your project. To use it, run the command followed by the package name.
# Equivalent to `npm uninstall react`, `yarn remove react`, etc
nun reactThis command uninstall React using the correct package manager.
You can also use ni to change a directory and run commands in the new directory.
ni -C packages/foo reactThis command changes the directory to packages/foo and install React using the correct package manager.
By using ni, you can save yourself a lot of time and avoid the frustration of dealing with conflicting lock files and dependencies. So if you haven't already, give ni a try — you won't regret it!
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











