In today's newsletter, we have a new color palette update, Environments webinar replay, new docs on user permissions and Write API, and developer tips.
Happy building!


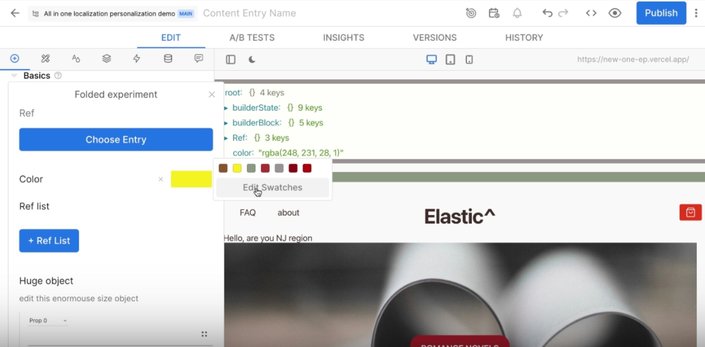
Create a color pallet from the Builder color picker: Help marketers and content editors stay within your design system whether editing text, styling content, or leveraging code components in Builder. For example, if you have a design system and want to give flexibility to editors to change the background color to one of three brand colors.
🔑 Specify user permissions by Builder environment: Specify what users can do in your Dev, Staging, QA, and Production environments.
✍️ Update content with the Write API: Use the Write API to write content from your internal applications, perform content migrations, or automate complex content workflows specific to your organization.
🍪 Toggle Builder.io cookies & tracking based on visitor tracking preferences: Turn off tracking using the Builder HTML API with GDPR and US compliance in mind.

Live & On-demand webinars and other content we think you'll enjoy!

Watch the Webinar | How to Build: Environments
Learn how to use Testing, QA, and Staging environments to test new content and experiences before pushing them live to your Builder production environment.

TypeScript Utility Types You Need To Know
Learn how to keep your code type-safe even when your npm packages aren’t perfect.

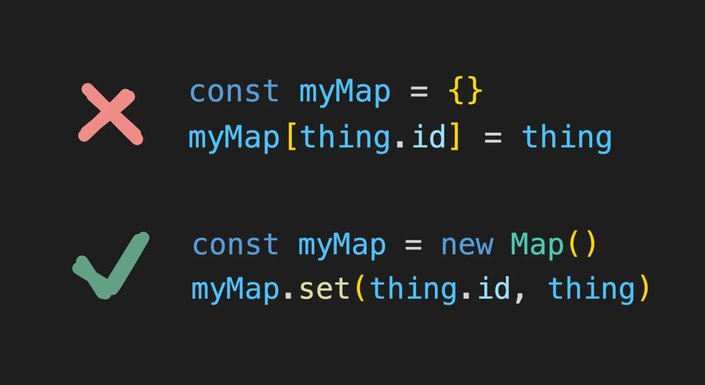
Use Maps More and Objects Less
Learn the difference between a Map and a WeakMap, when to use each, and why you might want to have objects as keys.

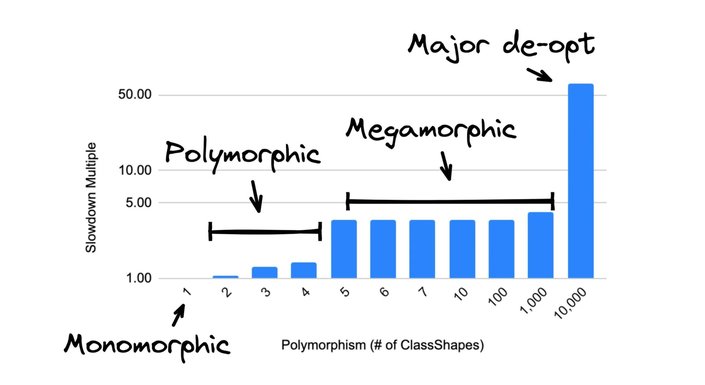
Understanding Monomorphism to Improve Your JS Performance Up to 60x
Learn when your code might be slow by understanding the tricks virtual machines use to translate high-level programming language concepts to low-level CPU primitives.

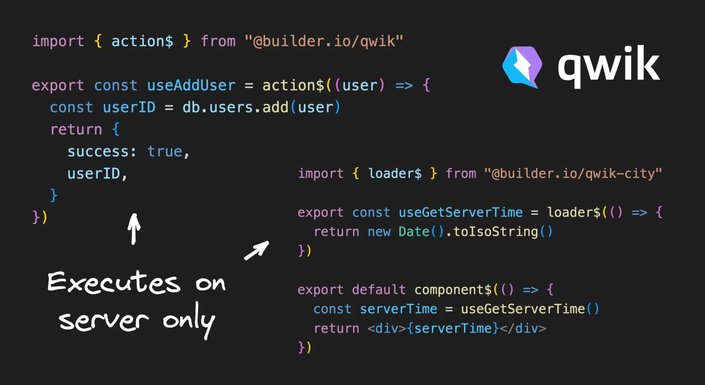
Introducing Qwik City Server Functions
Try out the latest Qwik City features: Use Data Loaders for reactive low latency data loading in the server and Form Actions to run server code on user interaction.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











