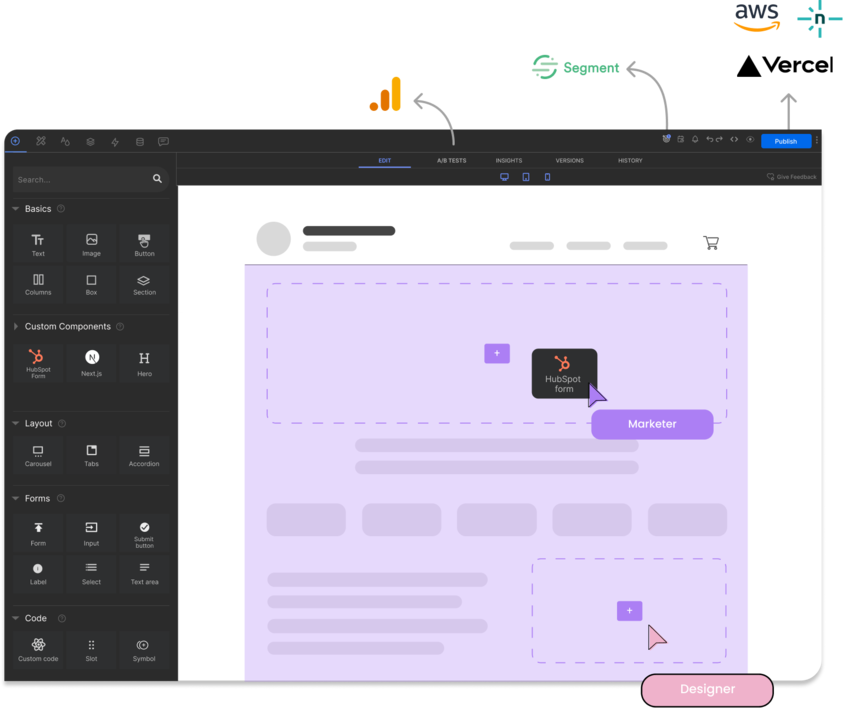
Personalized Experiences with Segment and Builder
Builder's Smart Targeting feature provides marketers with an easy-to-use interface for prioritizing and targeting personalized website content and experiences by leveraging customer data stored in your CDP (customer data platform).