
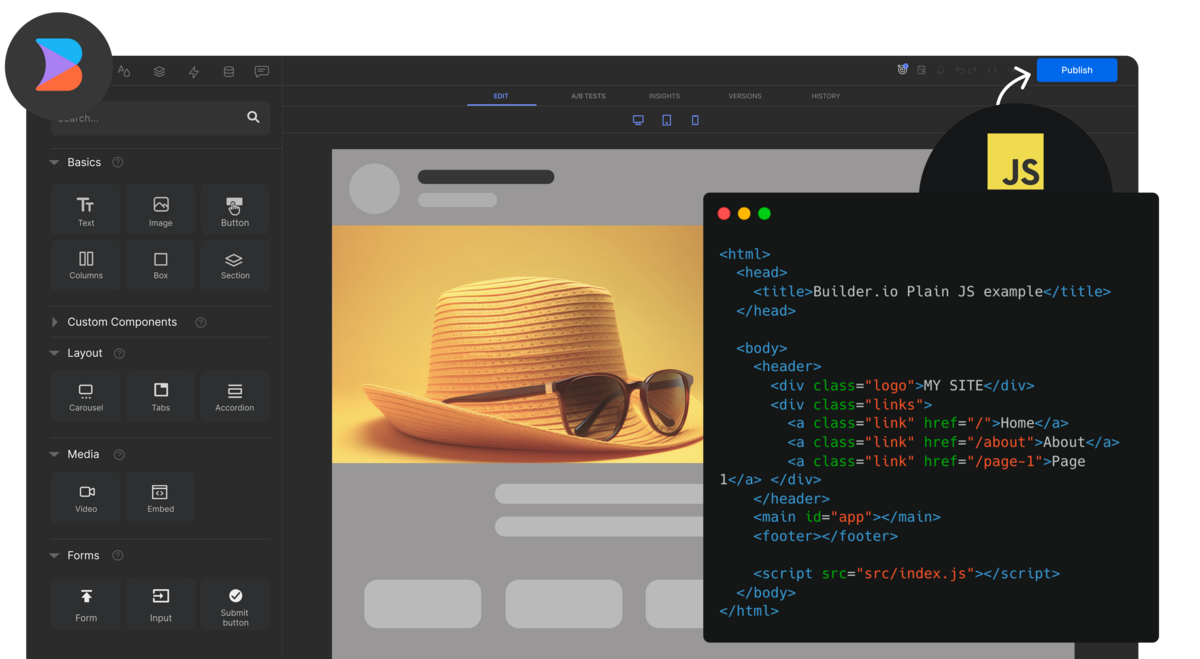
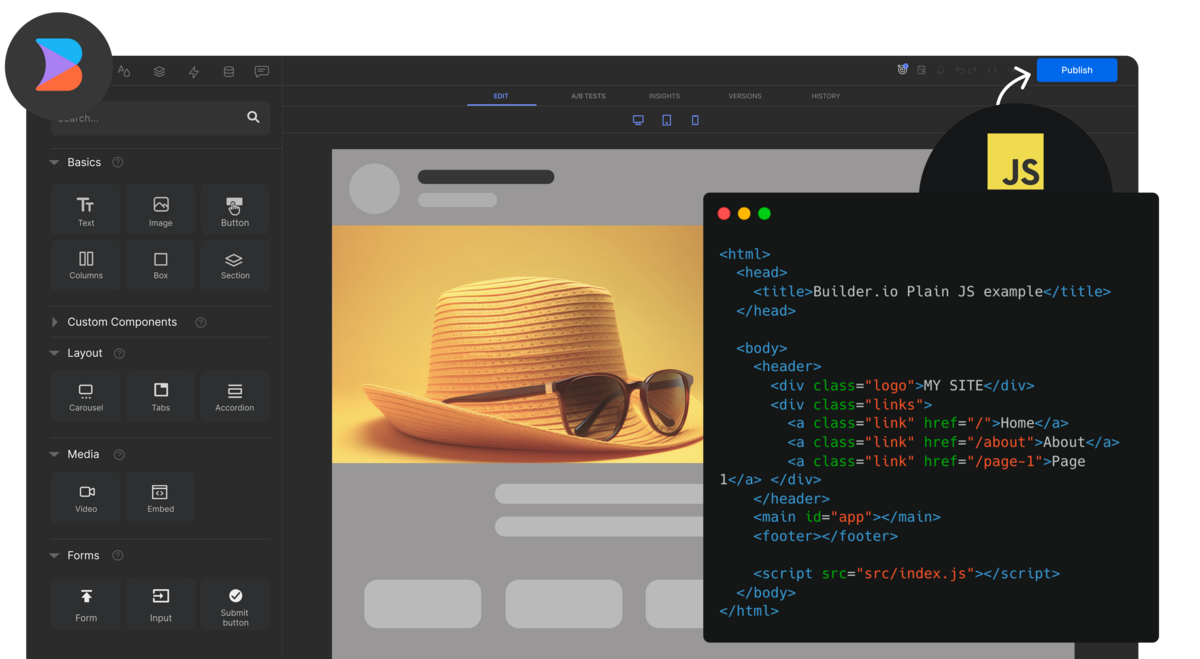
Headless CMS with JavaScript
Builder's headless CMS works with vanilla JavaScript, enabling custom, lightweight interfaces without framework dependencies. Developers can create performant sites while using Builder's content management features.





















Builder's headless CMS works with vanilla JavaScript, enabling custom, lightweight interfaces without framework dependencies. Developers can create performant sites while using Builder's content management features.




















WHY
Using JavaScript with Builder's headless CMS offers maximum control and minimal overhead, ideal for lightweight, custom implementations. This approach reduces bundle size, simplifies debugging, and avoids framework lock-in while leveraging Builder's content management capabilities.





Get more done with less effort

Enable everyone to get experiences to market. Let anyone drag and drop to compose experiences with your React components.

Scale content efficiently. Create flexible data models for content that needs to scale across experiences or channels.

Store and manage optimized assets. Upload, optimize, organize, and search for images and videos.

Auto-generate content and sections. Use AI to generate content or entire visual sections with chat prompts.

git clone https://github.com/BuilderIO

To run this example locally, git clone repo above, and cd examples/plain-js. Run npm install, then npm start.
Utilize Builder however you need with powerful server-side and static optimization tools.
Roles and permissions
Determine who can input content, who can use your approved design system, and who can create fully bespoke experiences.
Localization
Deliver highly personalized and localized experiences at scale.
Environments
Create pre-production environments to test updates and functionality
Performance
Build fast web development with advanced optimization, content delivery at the edge, and more.
Builder's headless CMS integrates with JavaScript, separating content management from the frontend. This allows for dynamic content delivery while maintaining JavaScript UI capabilities.




Vanilla JavaScript's simplicity combined with Builder's headless CMS enables creation of custom, optimized web apps. For those preferring frameworks, we offer integration guides for popular options.
Launching Projects Faster With
Design to Code AI Automation
A pragmatic guide for engineering leaders and development teams
Read the guide


Builder's Visual Headless CMS works seamlessly with JavaScript to create fast websites. The combination allows you to build from the bare bones or basic JavaScript.


















WHY
Using vanilla JavaScript with a visual headless CMS like Builder.io keeps things lightweight, fast, and flexible while reducing complexity. The simplicity and standardization of JavaScript is easy to learn and aligns seamlessly with headless design principles, making it a great fit for integrating with CMS platforms like Builder that allow tailored Jamstack implementations without the bloat and overhead of heavy frameworks.





VISUAL CMS FEATURES

Visual Editor
Enable everyone to get digital experiences to market. Let anyone drag and drop to compose experiences with your components.

Structured Content
Scale content efficiently. Create flexible data models for content that needs to scale across experiences or channels.

Asset Library
Store and manage optimized assets. Upload, optimize, organize, and search for images and videos.

AI
Auto-generate content and sections. Use AI to generate content or entire visual sections with chat prompts.

git clone https://github.com/BuilderIO

To run this example locally, git clone repo above, and cd examples/plain-js. Run npm install, then npm start.
Check out Builder.io's integration guide for detailed, step-by-step instructions on using our SDKs. The docs walkthrough page building while also covering sections, components, and data integration. Follow the guides to seamlessly connect your project and Builder's Visual Headless CMS capabilities.

Utilize Builder however you need with powerful server-side and static optimization tools.
Roles and permissions
Determine who can input content, who can use your approved design system, and who can create fully bespoke experiences.
Localization
Deliver highly personalized and localized experiences at scale.
Environments
Create pre-production environments to test updates and functionality
Performance
Build blazing-fast web development with advanced optimization, content delivery at the edge, and more.
In today's digital landscape, agile content management is crucial for rapidly publishing across platforms. This has led to the rise of headless CMS as a flexible approach. For developers, integrating a visual headless CMS like Builder.io provides a powerful way to separate the content backend from the frontend framework.




The standards-based simplicity of vanilla JavaScript fits perfectly with Builder.io's headless flexibility and developer control. Together, they enable fully customized, optimized, and scalable modern web apps.















































































Compose content and iterate fast without sacrificing what you love.




























































































































































BETA
Visual Copilot saves developers time by using AI to turn Figma designs into code that looks like yours.
Learn more


Get started with Builder
Lastly, Builder’s Visual Headless Content Management System can be incrementally adopted for a better user experience. You don't have to rebuild your frontend framework from scratch—you can build on top of what you already have. And if you decide to replatform, it's easy: content created in Builder's Visual CMS will seamlessly migrate to your new platform.