BUILDER PUBLISH
Empower marketing, unburden engineering.
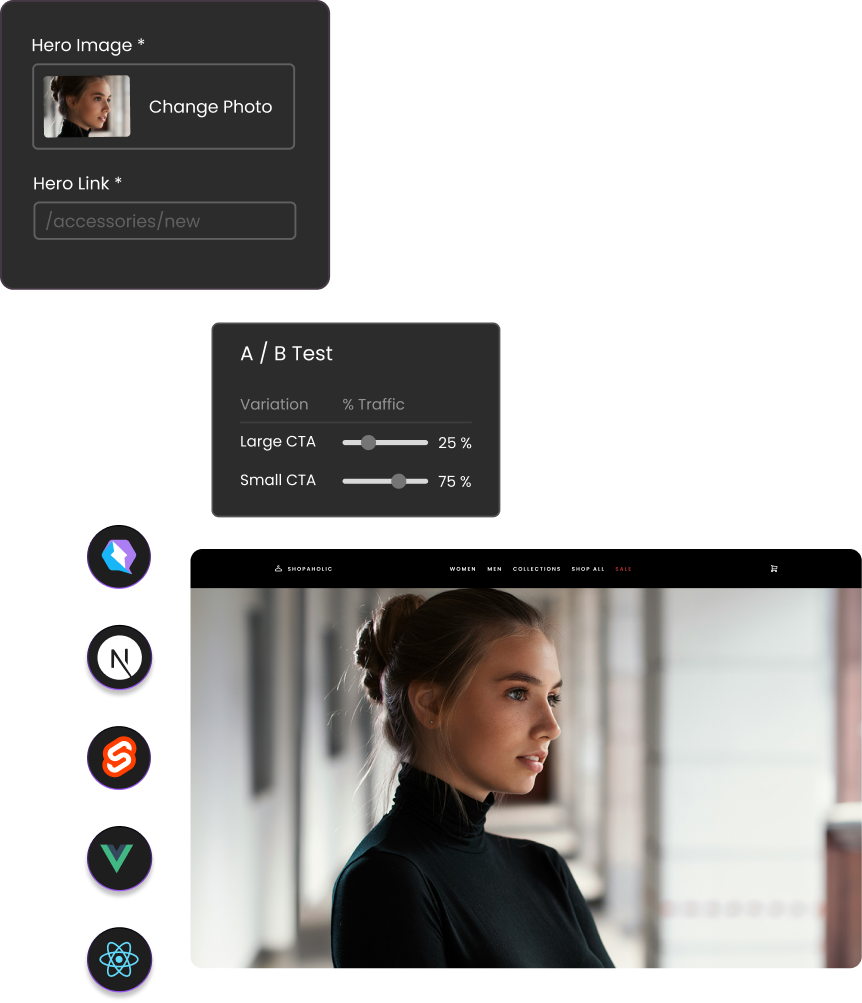
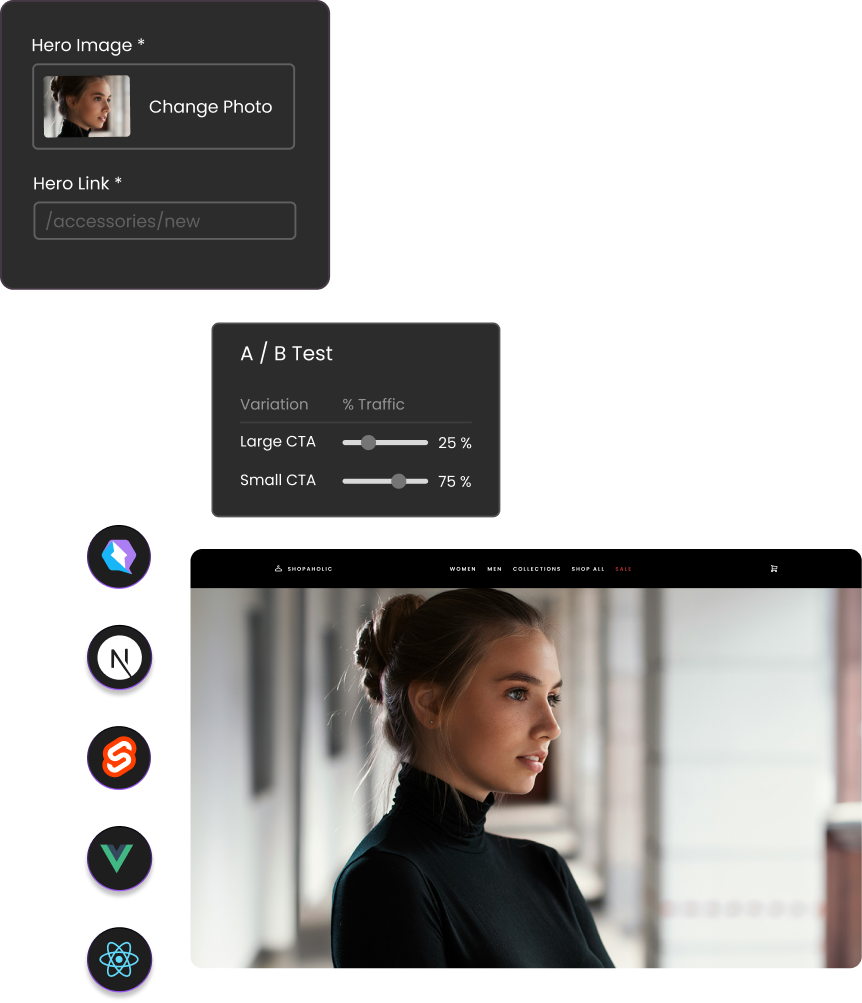
Enterprise headless CMS with the market-leading AI visual editor. Marketing teams launch and optimize content in minutes, while developers stay in control of clean, reusable components.




BUILDER PUBLISH
Enterprise headless CMS with the market-leading AI visual editor. Marketing teams launch and optimize content in minutes, while developers stay in control of clean, reusable components.