



What is Headless CMS: a Visual Guide
Last updated: September 27, 2024
Headless CMS definition
A headless CMS is a back-end only content management system that stores and delivers content without a built-in front-end or presentation layer. It provides content to any device or platform through APIs, allowing developers to use their preferred tools and frameworks to build the front-end. This approach separates content creation from content presentation, offering greater flexibility and enabling a "create once, publish anywhere" strategy for digital experiences.
Headless CMS in 30 seconds
What is a CMS?
A content management system (CMS) is a software platform that enables users to create, edit, organize, and publish digital content, such as articles, images, videos, and more.
CMSes have long been the backbone of digital content creation and delivery. Traditional CMS platforms, including open-source solutions like WordPress, Joomla, and Drupal, have been popular due to their ease of use and integration of content creation and presentation.
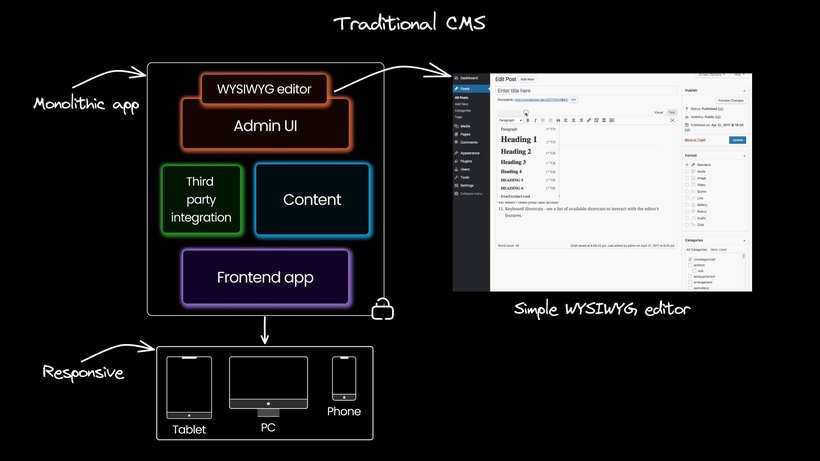
Here's a visual representation of a traditional CMS:

A traditional content management system operates as a monolithic application. All of the different functions, such as content creation, storage, and delivery, are tightly integrated into a single system. Users use a WYSIWYG editor within the admin interface to create and oversee content, which is subsequently transformed into a responsive user interface that adapts to various devices.
However, the tight coupling of content creation and presentation in traditional CMS brings about several challenges. One of the main issues is the lack of flexibility when it comes to delivering content across websites, mobile apps, IoT devices, smartwatches, and any emerging technologies.
Traditional content management systems often require specific content formatting and delivery mechanisms, which means content must be managed separately for each touchpoint. This not only creates inefficiencies but also leads to maintenance problems and inconsistencies in user experiences. The need for a more flexible approach gave rise to the concept of CMS with a headless architecture. Headless CMS provides more flexibility for web development across different platforms and technologies.
What is a headless CMS?
At its core, headless content management systems decouples the content creation and presentation layers. Unlike traditional CMS platforms, a headless CMS does not enforce a specific front-end presentation (the "head") for displaying content.
Instead, it provides APIs (Application Programming Interfaces) that help developers fetch from a single content source and deliver data to any desired front-end, such as websites, mobile apps, IoT devices, and more. Moreover, the headless CMS often provides both RESTful API and GraphQL API options, ensuring versatile and efficient content fetching capabilities.
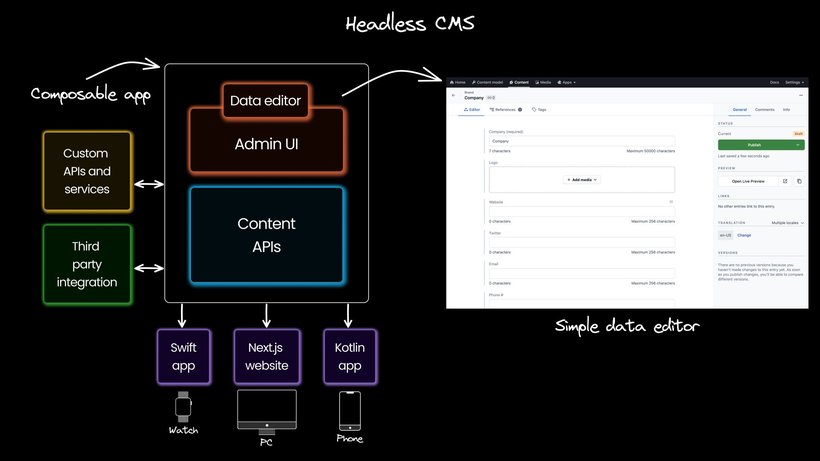
Here's a visual representation of a headless CMS:

In contrast to traditional monolithic setups, a headless CMS adopts a composable app approach. In this approach, various functionalities such as content creation, external integration, and delivery function independently yet cohesively.
Users engage with a simple data editor to efficiently create and manage content. This content then undergoes a seamless transition into content APIs, which can be used by a technology of choice.
Headless CMS: an analogy
Think of a traditional CMS as comparable to purchasing a frozen pizza — it's convenient but confines you to ready-made choices. In contrast, a headless CMS is like having a fully stocked kitchen complete with fresh ingredients at your disposal.

Imagine crafting not just a pizza, but also experimenting with gourmet pasta dishes or crafting delectable calzones using different techniques and flavors from the same box of ingredients. Such is the potential of a headless CMS.
How a headless CMS works
A headless CMS functions through a straightforward yet powerful process.
- Content creation and management: Content creators and administrators use the headless CMS interface for managing content, which includes creating, editing, and organizing text, images, videos, metadata, and other media assets. This flexible structure allows for real-time collaboration and personalized content delivery.
- API-based architecture: The headless CMS stores content in a database and exposes it through APIs, so developers can programmatically retrieve structured content, such as JSON or XML.
- Front-end development and consumption: Developers build front-end applications that interact with headless CMS APIs so that the front-end can retrieve and display content based on design and user experience requirements.

Benefits of a headless CMS
Using a headless CMS comes with a plethora of advantages:
- Future-Proofing: The decoupled CMS nature provides easy adaptation to emerging technologies and changes in the digital landscape.
- Flexibility: Developers can implement unique user experiences using any tech stack; next.js, gatsby, vue.js, or react, to name a few. This allows for more creativity and customization.
- Better Performance: Thanks to optimized front-end design, API-driven content delivery, and integration with CDNs (Content Delivery Networks), sites and apps using a headless CMS improve loading times.
- Scalability: Independent scaling of front-end and back-end ensures better performance and handling of traffic spikes.
- Collaboration: Content creators and developers can work independently, promoting seamless collaboration and faster iteration cycles.
- Content Reusability: A single content repository enables repurposing content across multiple platforms and devices, such as websites, mobile apps, smart devices, and more. This also facilitates managing content across various digital channels without duplication overheads.

Who's using headless CMSes
Headless CMS is embraced by diverse industries and organizations that value agility, customization, and seamless cross-platform content delivery.
- Developers and agencies: Web developers and digital agencies often use headless CMS because it allows them to build custom front-end digital experiences for their clients. They have the freedom to choose the best technologies for the job and create highly tailored and unique websites or applications. They can also optimize better for SEO.
- E-commerce businesses: E-commerce platforms often use headless CMS to manage product information, marketing content, and other relevant data. With a headless CMS, they can easily deliver content to multiple channels, such as websites, mobile apps, voice assistants, and other devices to deliver excellent customer experiences for the end user.
- Media and publishing companies: Companies that handle a large volume of content, such as news outlets, blogs, and magazines, use headless CMS to streamline their content management processes. The decoupled architecture allows them to distribute and reuse content across various platforms efficiently.
- Marketing teams: Marketing teams can use headless CMS to manage marketing content, landing pages, and promotional material across different platforms without relying on IT teams for implementation.
- Mobile app developers: Headless CMS helps mobile app developers to manage app content without needing frequent updates through app stores. The same content can be delivered to users in real-time without requiring app updates. Learn how Builder can help you streamline your workflow for getting high-performance mobile apps to market faster. Get started with Builder for Mobile Apps.
- Many others: Headless CMSes are popular in many industries such as education, government agencies, startups, and virtually anyone with sites and apps to maintain.
Tip: Visit our Swift hub to learn more about integrating mobile apps.
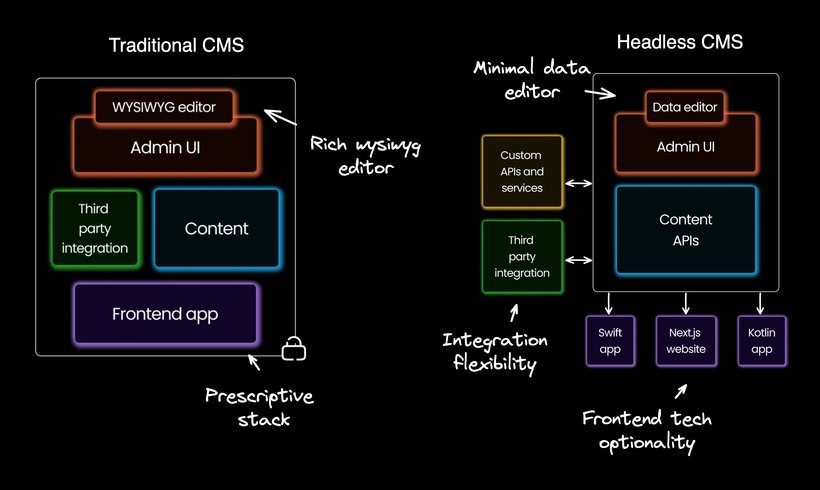
Traditional content management system versus headless CMS in a snapshot

| Traditional CMS | Headless CMS | |
|---|---|---|
Content Presentation | Frontend is tightly linked to backend | Content is separated from presentation |
Technology Stack | Uses a single technology stack | Provides APIs for content delivery to any technology stack |
Development Freedom | Developers work within the CMS's framework | Developers choose their technology stack |
Performance | Monolithic nature may lead to performance issues | Separation enhances performance |
Scalability | Scaling may be constrained by the CMS | Can handle increased traffic and content |
Content Updates | Backend & Frontend updates often interdependent | Content is separated from presentation |
Time to Market | Template-based approach can be time-consuming | Faster as developers work in parallel on frontend and backend |
Omnichannel | Requires extra effort to deliver content across channels | Content can be easily distributed to multiple channels |
Use Cases | Well-suited for simpler websites or blogs | Suitable for complex, dynamic, and omnichannel projects |
Maintenance & Upgrades | More centralized but may be harder to upgrade | Easier to maintain and update due to separation |
Drawbacks of a headless CMS
One major challenge of a typical headless CMS is the lack of a visual interface for finding and editing content. This can create difficulties in:
- Locating the required content to edit
- Intuitively previewing and editing your content
- Making non-trivial changes without needing engineering assistance and deployment
- Testing and personalizing content
Read more on the problems with a headless CMS.
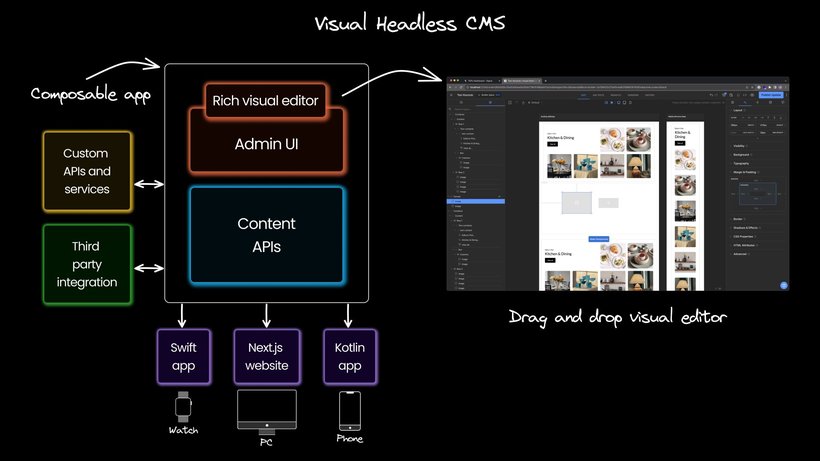
Fixing the drawbacks with a Visual Headless CMS
To overcome these challenges and improve user experience, a new type of headless CMS has emerged. Known as a Visual Headless CMS, it provides a visual, component-driven approach for creating content experiences.

Key features of Visual Headless CMS
A Visual Headless CMS includes all the features of a regular headless CMS, and also includes features that take the user experience to the next level.
Drag-and-drop Visual Editor
A Visual Headless CMS gives users a way to effortlessly drag and drop content elements, such as images, text blocks, videos, custom components, and more to create captivating and dynamic web pages.
Tip: Learn more about Visual Editing.
Integrated Approach
Developers and designers find their perfect playground, as Visual Headless CMS offers the flexibility to blend visual building with coding for ultimate customization.
One-Click Experimentation
A Visual Headless CMS streamlines the publishing process, enabling swift delivery of new pages, A/B tests, personalization, localization, roles, and permissions.
Full control over content workflow
With visual tools, content creators can preview their changes in real-time, simplifying collaboration and streamlining the review process.
Here’s a snapshot of the capabilities of a headless CMS versus a Visual Headless CMS
| Headless CMS | Visual Headless CMS | |
|---|---|---|
Visual Editing | Offers a basic, form-based content creation interface | Provides a feature-rich, drag-and-drop content editor |
Live Preview | Lacks the ability to preview content in real-time, with some (limited) exceptions | Gives an instant preview of edits and changes on a live page |
Collaboration | Limited collaboration, requiring business teams to depend on developers for significant features | Facilitates effective real time collaboration among developers, marketing teams, and designers |
A/B Testing | Requires developer involvement to create and deploy tests | Enables easy A/B testing with analytics, without developer intervention |
Personalization | Requires developer involvement to create and deploy personalized variations | Empowers personalization by leveraging customer data and targeting specific user groups with tailored content |
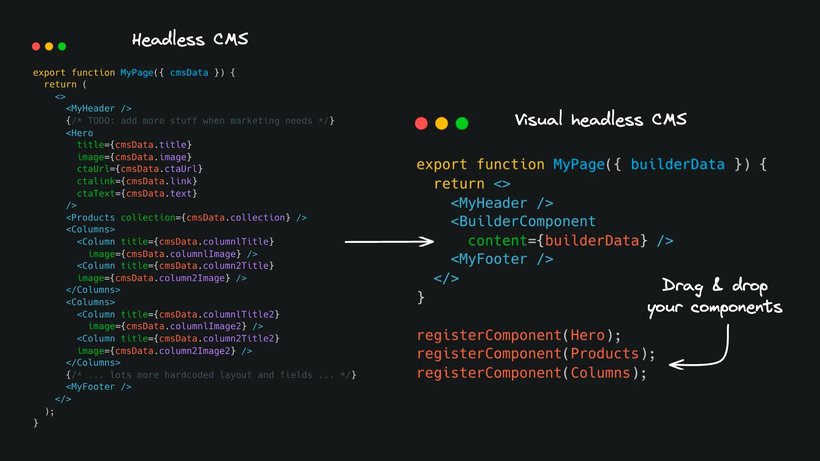
Visual Headless CMS impact on code
With a Visual Headless CMS, the overall structure is the same as any other headless CMS — content is fetched as JSON and rendered within your stack, separating the content from the presentation layer.
The key difference with a Visual Headless CMS is you get first-class integrations for your choice of framework that let you reduce code clutter and embrace a more component-driven flow as shown below:

Ultimately, this helps developers avoid hard-coding layouts and component compositions — the CMS handles that while developers focus on components.
Builder.io Visual Development Platform
Builder.io offers a powerful combination of user-friendly visual tools, collaboration-friendly features, and efficient publishing capabilities. Our Google Chrome extension quickly helps you edit content within the web browser, and Visual Copilot converts Figma designs into clean code. You can incrementally adopt our Visual Headless CMS or rebuild your frontend from scratch using any tech stack. Our headless CMS solutions provide structured content and content models that enhance the capabilities of different systems.


