BUILDER PUBLISH
Build & publish digital experiences with AI
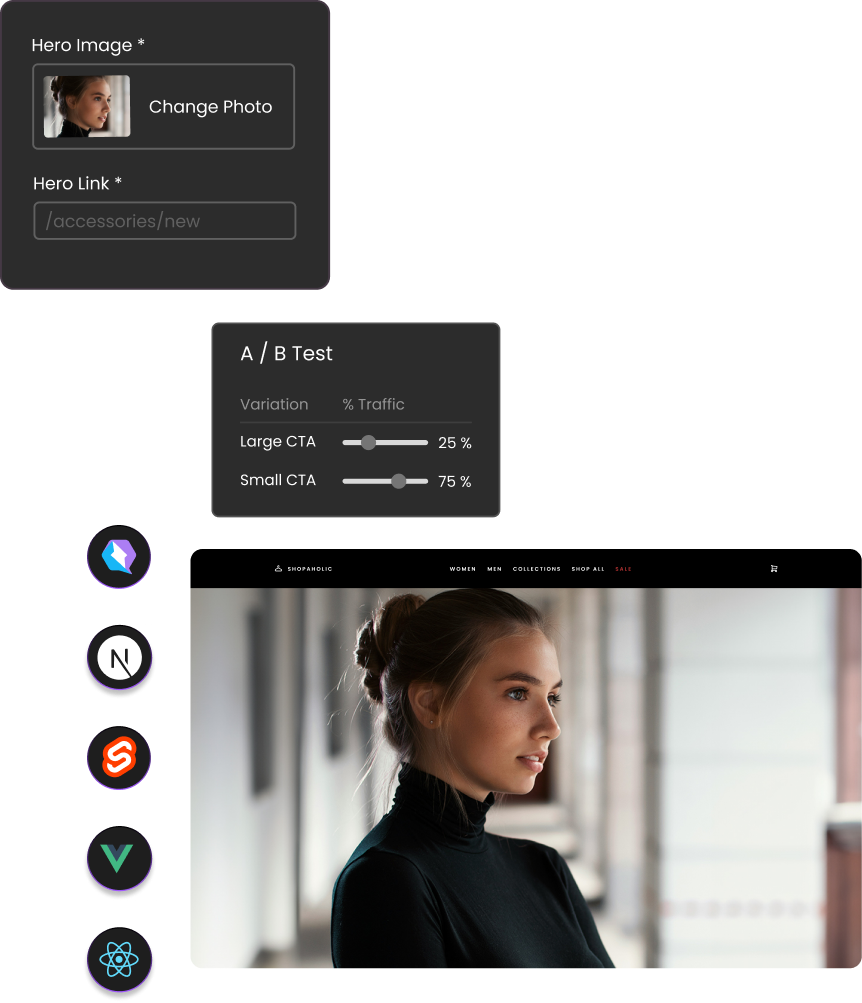
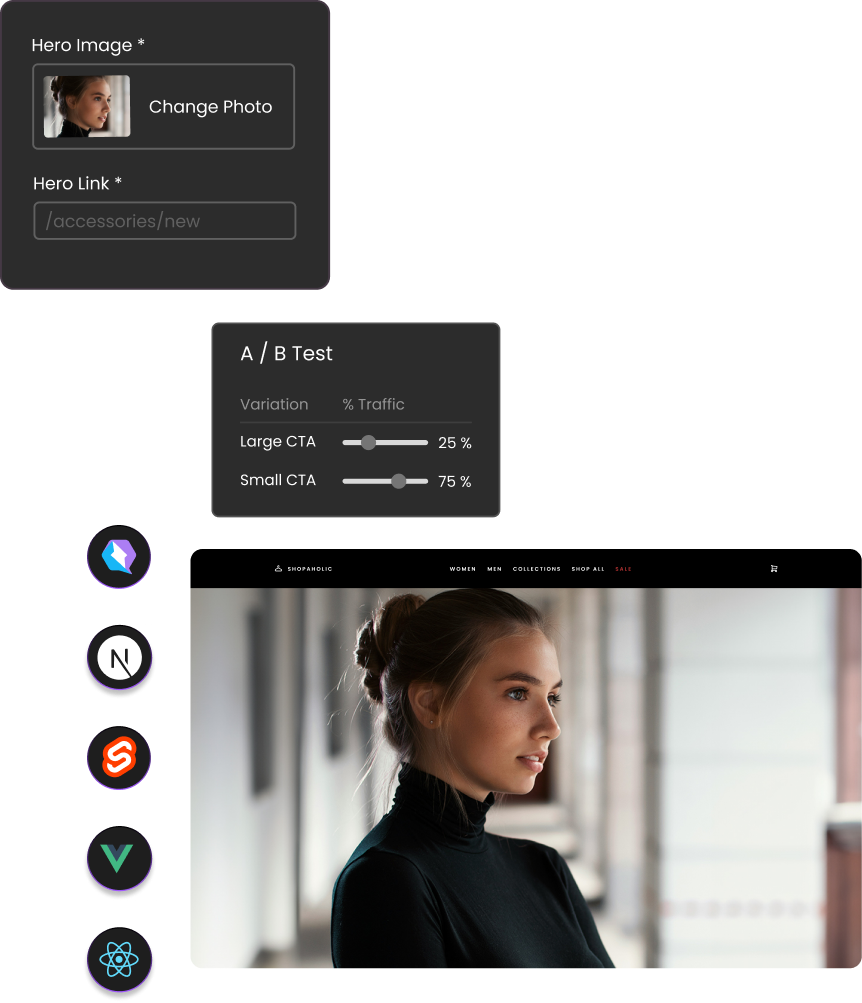
Publish is an enterprise-grade visual CMS that frees developers from routine tasks and unblocks marketing to visually generate, publish, and optimize content in minutes.




BUILDER PUBLISH
Publish is an enterprise-grade visual CMS that frees developers from routine tasks and unblocks marketing to visually generate, publish, and optimize content in minutes.